RVsitebuilder Widget
- Widget
- Create new widget
- How it works
- Widget config
- Widget Blade and Design
- View composer
- Widget Standard Config Panel
- Config Panel Element
- Config Panel Elements
- Widget Section Template
Widget
Widget is a RVsitebuilder special element that make your editable system page more dynamic and configurable.
/packages/vendor-name/project-name/
├── resources
│ ├── js
│ │ └── admin
│ │ └── widget.js
│ └── views
│ ├── sections
│ │ ├── allsections.blade.php
│ │ ├── sectionicon.blade.php
│ │ ├── widgetName
│ │ │ └── 1-section.blade.php
│ └── widgets
│ ├── alltoolbars.blade.php
│ ├── widgetName
│ │ ├── designs
│ │ │ └── design1.blade.php
│ │ ├── panel.blade.php
│ │ └── widget.blade.php
├── src
│ └── Http
│ ├── Composers
│ │ └── Widget_ViewComposer.phpCreate new widget
ขั้นตอนนี้สามารถทำได้หลังจากมีการติดตั้ง Developer App เรียบร้อยแล้ว ( Creating New App)
-
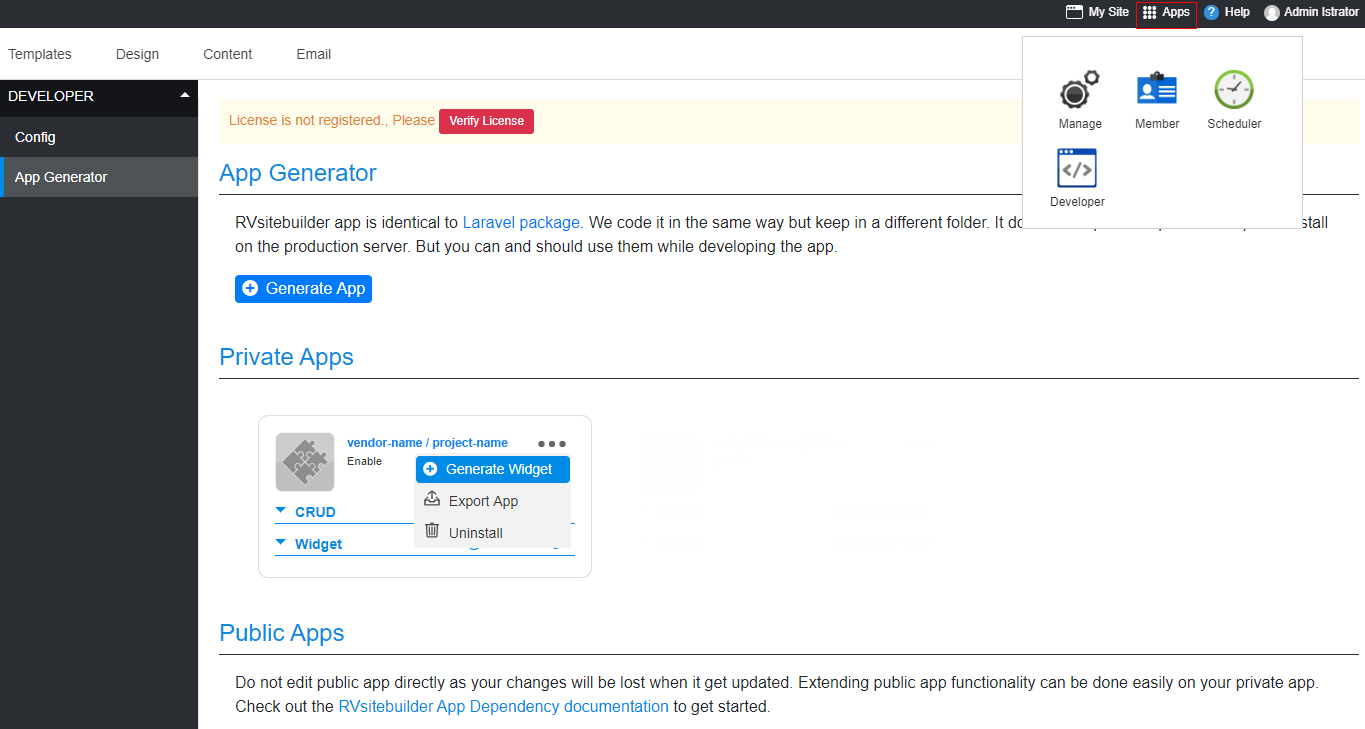
บน Topbar คลิกเมนู Apps เลือก ไอคอน Developer
-
ในหน้า Developer คลิกปุ่ม Generate App
-
ระบุ vendor-name และ project-name
-
คลิกปุ่ม create
-
ในหน้า Developer ส่วน Private Apps จะแสดง Apps ใหม่ที่สร้างขึ้นมา
-
คลิกปุ่ม three dots คลิก Generate Widget
-
ระบุชื่อ Widget Name โดยสามารถสร้างได้ไม่จำกัดจำนวน

-
จะได้โครงสร้าง widget ดังนี้
/packages/vendor-name/project-name/ ├── resources │ └── views │ ├── sections │ └── widgets │ ├── alltoolbars.blade.php │ ├── widgetName-first │ │ ├── designs │ │ │ └── design1.blade.php │ │ ├── panel.blade.php │ │ └── widget.blade.php | ├── widgetName-second │ │ ├── designs │ │ │ └── design1.blade.php │ │ ├── panel.blade.php │ │ └── widget.blade.php
ปล. การนำไปใช้งานใน wysiwyg ไปที่เมนู Content >> Section >> Your Widget Name
How it works
renderWidget middleware
Widget config
-How-To-Register-Widget-config
Config ส่วนนี้จะมี title และ design เป็นค่าเริ่มต้นที่ใช้ใน Panel Toolbar ส่วนชื่ออื่นๆ ขึ้นอยู่กับการกำหนด Setting การแสดงผลของ Widget Section ที่ใช้งานในหน้าเว็บไซต์
ไฟล์ config >> widget.php
/packages/vendor-name/project-name/
├── config
│ └── widget.php
<?php
return [
'widgetName' => [
'blade' => 'widgets.widgetName.widget',
'frame-style' => 'width:250px;height:460px;',
'setting' => [
'title' => 'Example Widget',
'design' => 1,
'showdate' => 1,
'showhours' => 1,
'showminutes' => 1,
'showseconds' => 1,
'icon' => 'uk-icon-clock-o',
'format' => '12',
],
],
];
Global widget
Widget that shows the same content on every page.
Widget Blade and Design
Widget blade contains your app's widget design according to the user config.
โครงสร้างในส่วน Widget ที่มีหลายๆ Layout Design โดยนักพัฒนาสามารถเพิ่มเติมไฟล์และ Config ที่เชื่อมโยงกันดังนี้
── widgets
|── alltoolbars.blade.php
├── widgetName
│ ├── designs
│ │ └── design1.blade.php
| | └── design2.blade.php
│ ├── panel.blade.php
│ └── widget.blade.php
- ไฟล์ alltoolbars.blade.php เป็นไฟล์ที่โปรแกรม Generate Widget ให้อัตโนมัติ เพื่อแสดงบน Insert Toolbar
<li data-insertwidget>
<a href="javascript:void(0)">
<span class="icon-padd wys-insert-tool wys-hyperlink-icon"></span>
<span>
@@if(isset($appJson->getAppConfig()['vendor-name/project-name']['alias']))
@{{ $appJson->getAppConfig()['vendor-name/project-name']['alias'] }}
@@else
project-name
@@endif
</span>
<span class="uk-icon-caret-right pull-right"></span>
</a>
<ul class="ddListLink rv-bgwidget">
<li>
<a data-panel='.widget-name' data-widget = 'vendor-name/project-name' data-widget-name='widget-name'>
<i class='icon-padd wys-insert-tool wys-table-icon'></i>widget-name</a>
</li>
<!--WIDGET_GENERATOR-->
</ul>
</li>- ไฟล์ design1.blade.php, design2.blade.php คือการสร้างไฟล์ Layout Design โดยโปรแกรมสร้างตัวอย่างให้ 2 ไฟล์ นักพัฒนาสามารถแก้ไข,เพิ่มเติมไฟล์ได้ตามต้องการ หากมี JavaScript, PHP, HTML, CSS ที่มีความแตกต่างเฉพาะดีไซต์ สามารถวางโค้ดในไฟล์นั้นๆได้
<div class="widgetName-design1">
<div class="uk-width-1-1 uk-text-left">
<div class="uk-background-primary">
<h3 class="uk-h3"> @{{$setting['title']}}</h3>
</div>
</div>
<div class="uk-panel">
Code Design
</div>
</div>- ไฟล์ widget.blade.php คือ การเรียกใช้ไฟล์ดีไซต์แบบต่างๆ จากโฟล์เดอร์ designs ถ้านักพัฒนาสร้างไฟล์ design3.blade.php ใหม่ๆขึ้นมา จะต้องเพิ่ม @includeWhen.. ในส่วนนี้ด้วย
<div class="containerWidget">
@@includeWhen($setting['design'] == 1, 'vendor-name/project-name::widgets.widget-name.designs.design1')
@@includeWhen($setting['design'] == 2, 'vendor-name/project-name::widgets.widget-name.designs.design2')
</div>-
ไฟล์ panel.blade.php คือโครงสร้าง Panel Toolbar ที่แสดง Setting Tab และ Design Tab โดยมีรูปแบบดังนี้
4.1 การตั้งค่า Widget Name และ Widget Title Toolbar
@@extends('rvsitebuilder/wysiwyg::admin.layouts.master_widget', [ 'appName' => $appName, 'widgetName' => $widgetName, 'setting' => $setting ]) @@section('widget-title') Example Widget <!-- display widget panel toolbar heading --> @@overwrite4.2 โค้ดการตั้งค่าต่างๆ เพื่อแสดงใน Setting Tab
@@section('widget-setting') <div class="title"> <span>Title</span> <input type="text" class="wbInputbox" cmd="setting_title" /> </div> <div class="clear"></div> @@overwrite4.3 โค้ดการเรียกใช้พาธรูป Thumbnail ของแต่ละ Layout Design เพื่อแสดงใน Design Tab นักพัฒนาสามารถเพิ่มเติมโค้ดเรียกใช้ Thumbnail ใหม่ๆได้
@@section('widget-design') <div class="uk-margin-small-bottom">Select design</div> <div class="rv-thumb-active toolbar-panel-scrollbar"> <div> <label for="widget-name-radio-1"> <input type="radio" name="radio" class="widget-name_setting_design wbRadiobox" cmd="setting_design" value="1" id="widget-name-radio-1" style="display:none;"> <img alt="" src="/vendor/vendor-name/project-name//storage/larecipe/docs/develop/en/images/thumbnail-default-widget-design1.jpg" width="200" height="36" border="0" /> </label> </div> <div> <label for="widget-name-radio-2"> <input type="radio" name="radio" class="widget-name_setting_design wbRadiobox" cmd="setting_design" value="2" id="widget-name-radio-2" style="display:none;"> <img alt="" src="/vendor/vendor-name/projec-tname//storage/larecipe/docs/develop/en/images/thumbnail-default-widget-design2.jpg" width="200" height="36" border="0" /> </label> </div> </div> @@overwrite
View composer
RVsitebuilder use view composer extensively. Especially using together with middleware to build the widget dynamically.
Widget Standard Config Panel
Config Panel Element
คือ Config ในการตั้งค่าบน Panel Toolbar ของ Widget สำหรับ Option ต่างๆ จำพวกการจัดเรียง, เปลี่ยนสี รวมไปถึงการ Show/Hide Title, Date and Time, Author, Category, Content, etc.
ยกตัวอย่าง เช่น ต้องการเพิ่ม Config และปุ่ม Show/Hide Content (สมมุติชื่อ showcontent) บนไฟล์ design1.blade.php

- ส่วนที่เกี่ยวข้องกับ Panel Toolbar
- เพิ่ม
showcontentตั้งค่าเท่ากับ 1 เพื่อแสดงข้อมูลเมื่อเริ่มต้นใช้งาน ที่/packages/vendor-name/project-name/config/widget.php
return [
'widget-name' => [
'blade' => 'widgets.widget-name.widget',
'frame-style' => 'width:250px;height:500px;',
'setting' => [
'title' => 'Example-Title',
'limit' => 5,
'update' => 1,
'author' => 1,
'oncat' => 'all',
'orderby' => 'DESC',
'design' => 1,
'showcat' => 1,
'showcontent' => 1, // Add Here
],
],
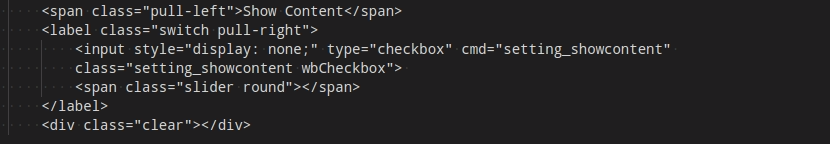
]- เพิ่ม HTML Code และ config ในไฟล์ที่แสดงบน Panel Toolbar ที่
/packages/vendor-name/project-name/resources/views/widgets/widget-name/panel.blade.php.

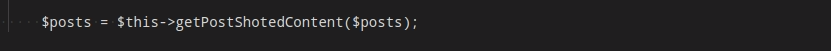
- ส่วนที่เกี่ยวข้องกับ Content Preview ต้องเพิ่ม Function ที่มาจาก PackagesController
- แก้ไขที่
/packages/vendor-name/project-name/src/Http/Composers/WidgetViewComposer.php

-
เพิ่ม HTML Code และ config ในตำแหน่งที่ต้องการ
แก้ไขที่
/packages/vendor-name/project-name/esources/views/widgets/widget-name/designs/design1.blade.php

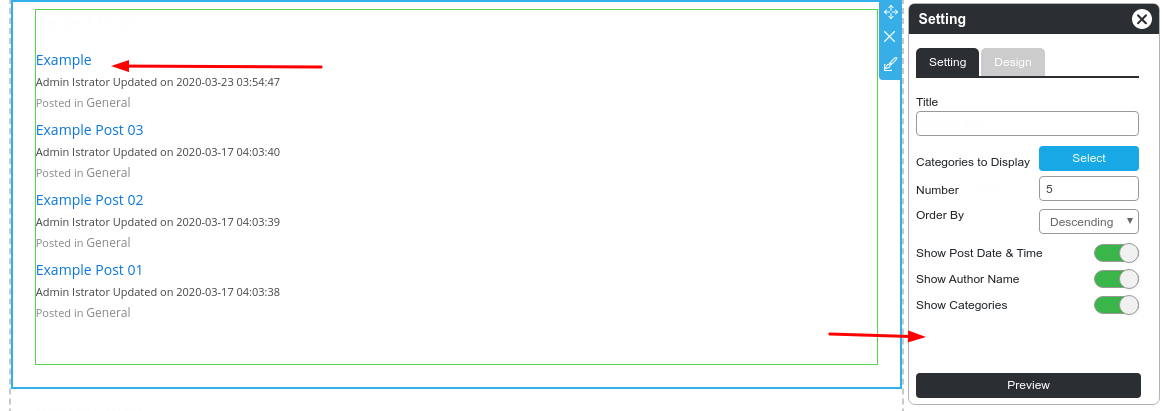
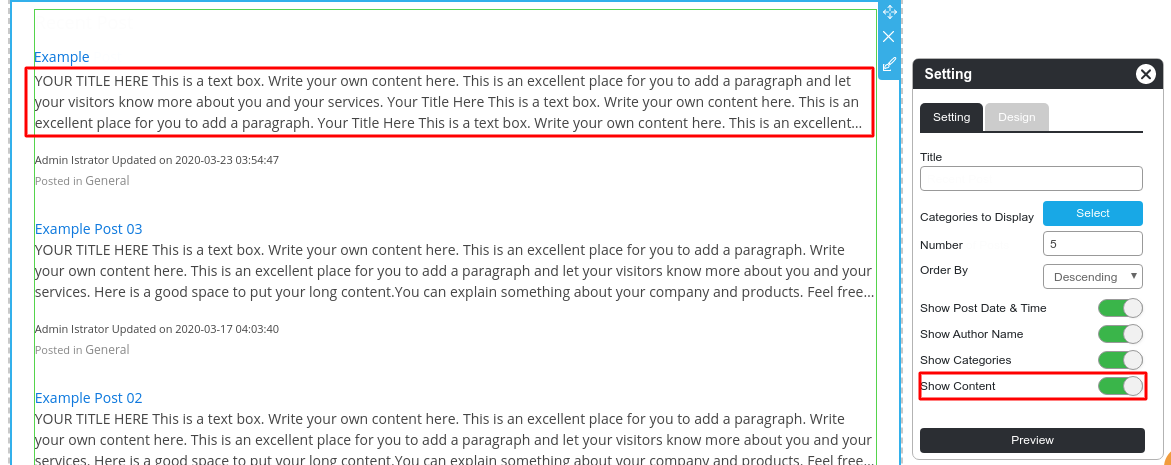
ฝั่ง Front-end เมื่อเรียกใช้งาน จะได้ผลลัพธ์ดังนี้

Widget Section Template
โครงสร้าง Widget Section ที่ใช้งานในเมนู Content >> Section >> Widget Name
/packages/vendor-name/project-name/
├── resources
│ └── views
│ └── sections
│ ├── allsections.blade.php
| |── sectionicon.blade.php
│ ├── widgetName
│ │ ├── 1-section.blade.php
- โครงสร้างไฟล์ allsections.blade.php แสดงการเรียกใช้ไฟล์ widget ซึ่งโปรแกรมสร้างให้อัตโนมัติ
<div class="section-category rv-widget-vendername-projectname-widgetname" style="display: none; margin-top: -12px;">
<div id="widget-vendername-projectname-widgetname" class="widgetSection" style="margin:0 auto;">
<div id="widget-vendername-projectname-widgetname" class="widgetform widget-vendername-projectname-widgetname" widget="vender-name/project-name" widget-name="widget-name">
@@include('vendor-name/project-name::sections.widgetName-first.1-section')
@@include('vendor-name/project-name::sections.widgetName-second.1-section')
</div>
</div>
</div>- โครงสร้างไฟล์ sectionicon.blade.php แสดงการเรียกใช้ project-name และ Icon บน Content Sections
@@inject('appJson', 'Rvsitebuilder\Manage\Lib\ConfigLib')
<div onclick="content_class('rv-widget-vendername-projectname-widgetname');" class="section-name active-section-name">
<!-- Change Icon Here -->
<span class="uk-icon uk-icon-home rv-icon-size"></span>
@@if(isset($appJson->getAppConfig()['vender-name/project-name']['alias'] ) )
@{{ $appJson->getAppConfig()['vender-name/project-name']['alias'] }}
@@else
Projec-tname
@@endif
</div>- โครงสร้างไฟล์ 1-section.blade.php แสดงการเรียกใช้พาธรูป Thumbnail ของ widgetName
<icon-widget>
<div class="blockWidget" title="widget-name" data-id="img-vendername-projectname-widgetname" widget="vender-name/project-name" widget-name="widget-name">
<div>
<div class="view"></div>
<img class="img-vendername-projectname-widgetname" alt="" srcs="/vendor/vender-name/project-name//storage/larecipe/docs/develop/en/images/thumbnail-default-widget-design1.png" data-appname="vender-name/project-name" widget-name="widget-name">
</div>
</div>
</icon-widget>
<design>
@@include('rvsitebuilder/core::layouts.widget_wys_master_header')
<img srcs="/vendor/vendor-name/project-name//storage/larecipe/docs/develop/en/images/thumbnail-default-widget-design1.png" title="category_list" alt="">
@@include('rvsitebuilder/core::layouts.widget_wys_master_footer')
</design>