Color Picker tutorial
{info} This can be done after the
Developer Apphas been installed andCreated widget.Check out the full RVsitebuilder App and RVsitebuilder Widget to get started.
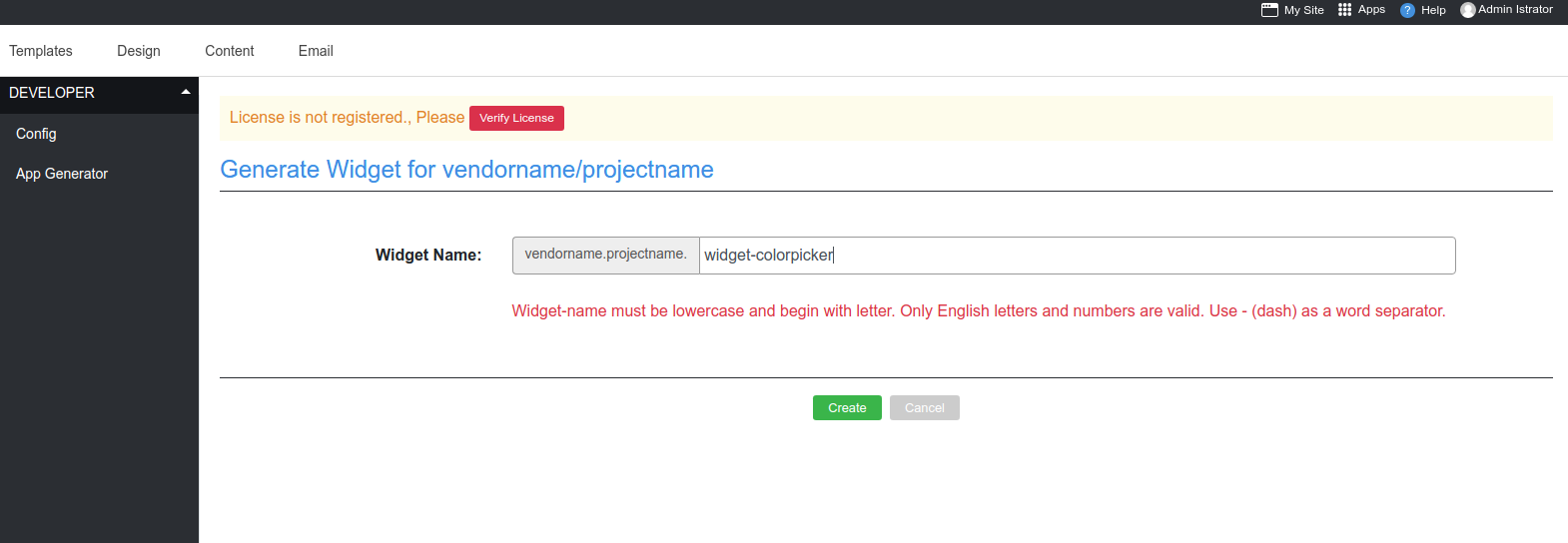
ตั้งชื่อ widget ที่จะทดสอบว่า "widget-colorpicker"

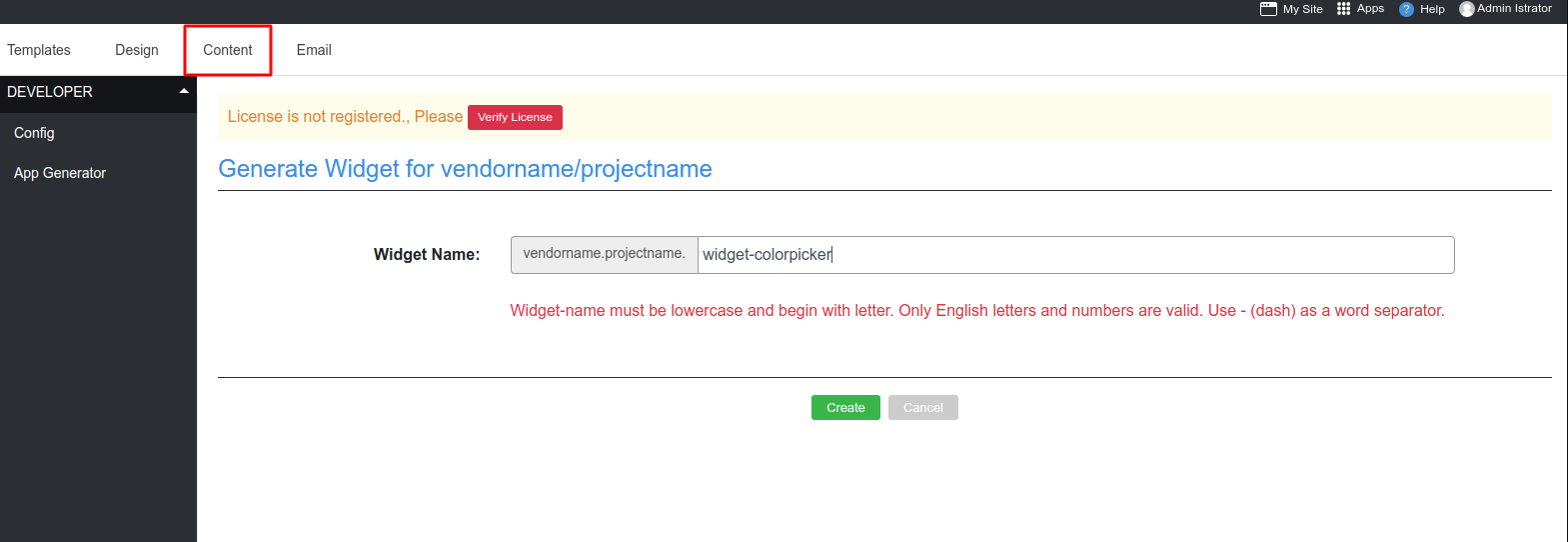
หลังจากนั้นให้กลับไปที่หน้า "Content"
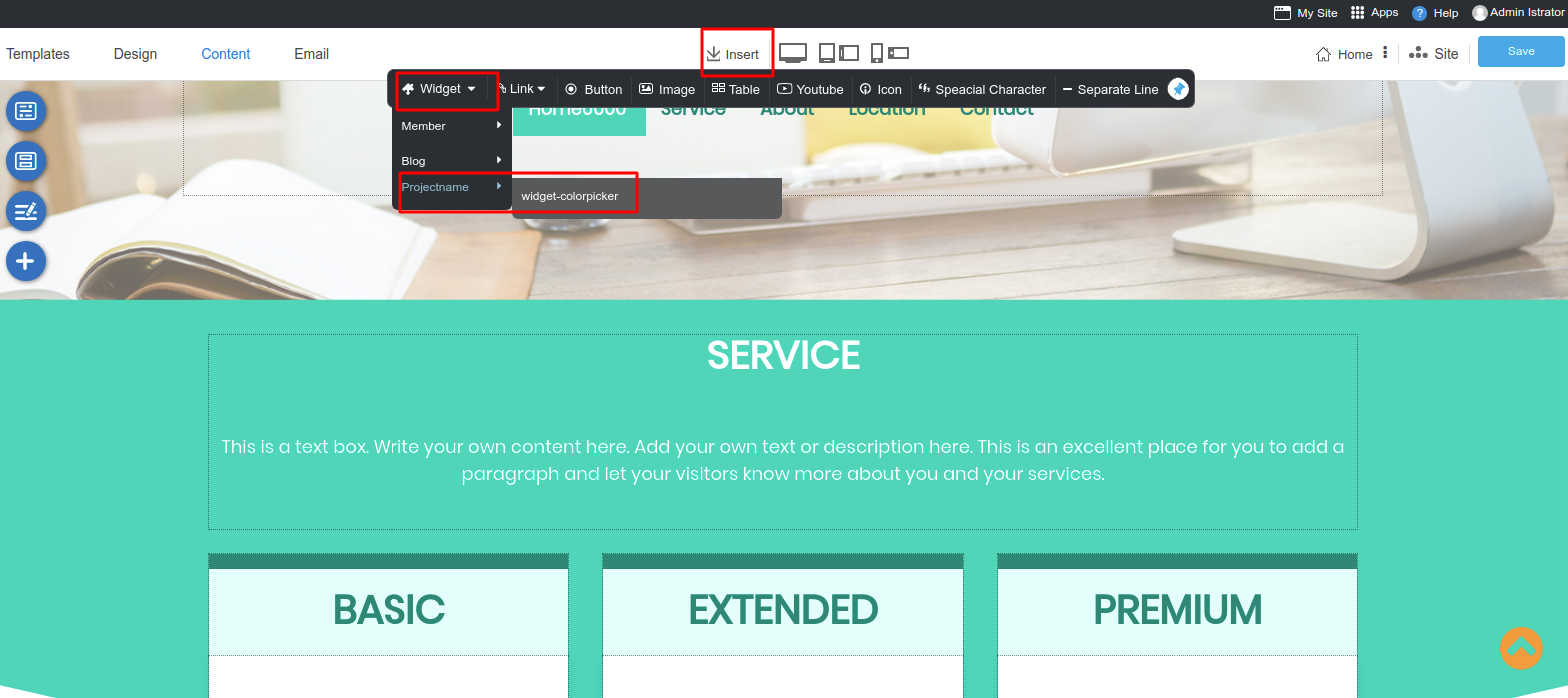
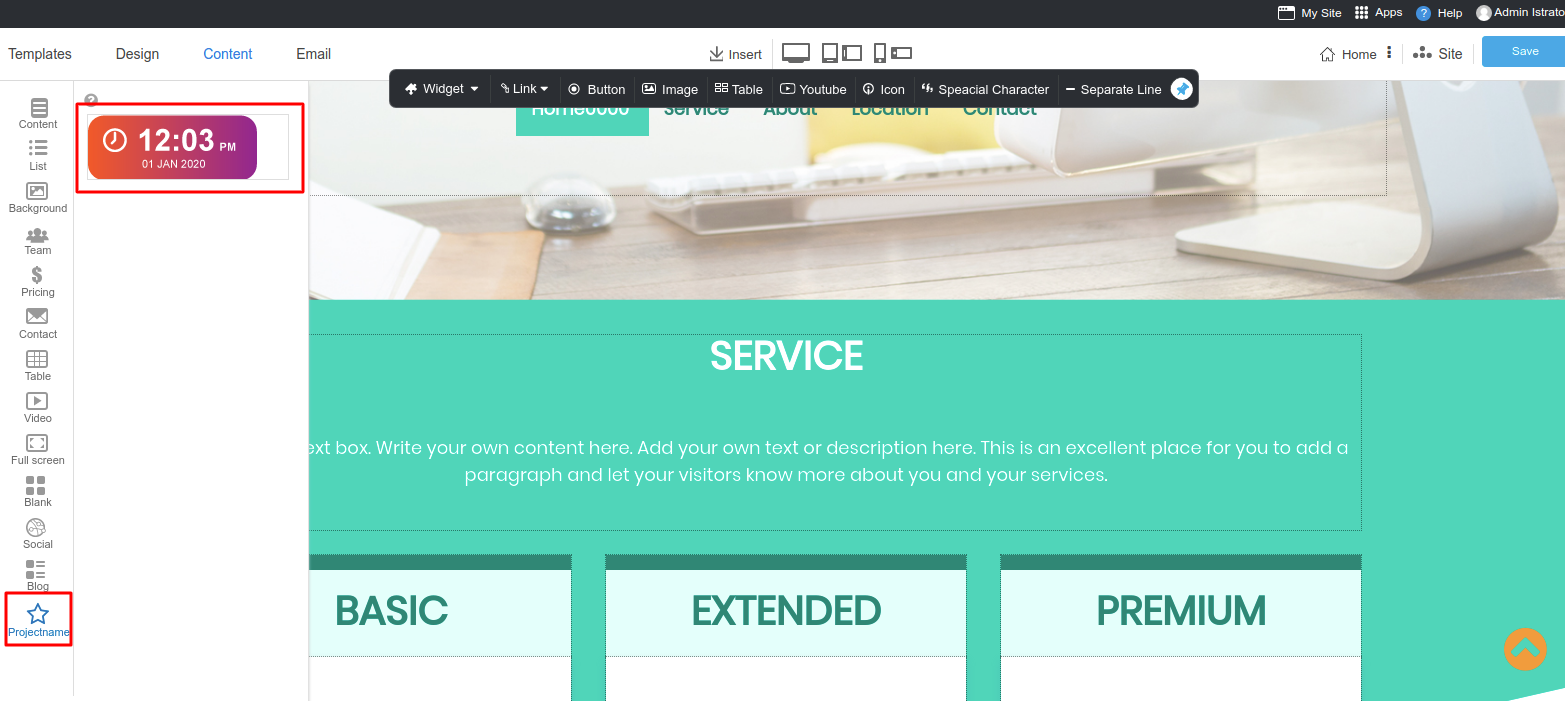
 เราจะเห็นwidgetที่ถูกสร้างขึ้นมา 2 ที่ ดังรูป
เราจะเห็นwidgetที่ถูกสร้างขึ้นมา 2 ที่ ดังรูป


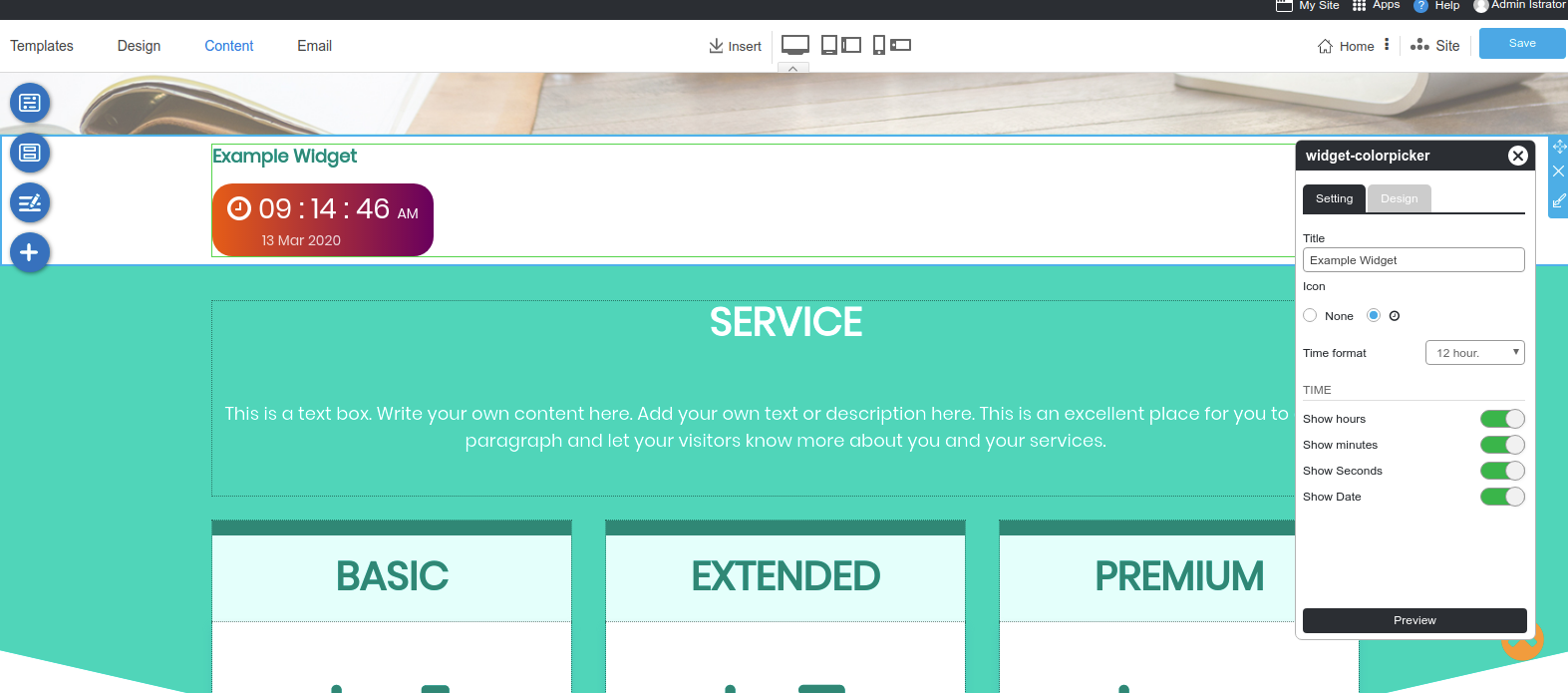
ให้ทดสอบ insert widget ลงใน editor จะ insert แบบไหนก็ได้ แต่ในตัวอย่างจะ insert แบบ section
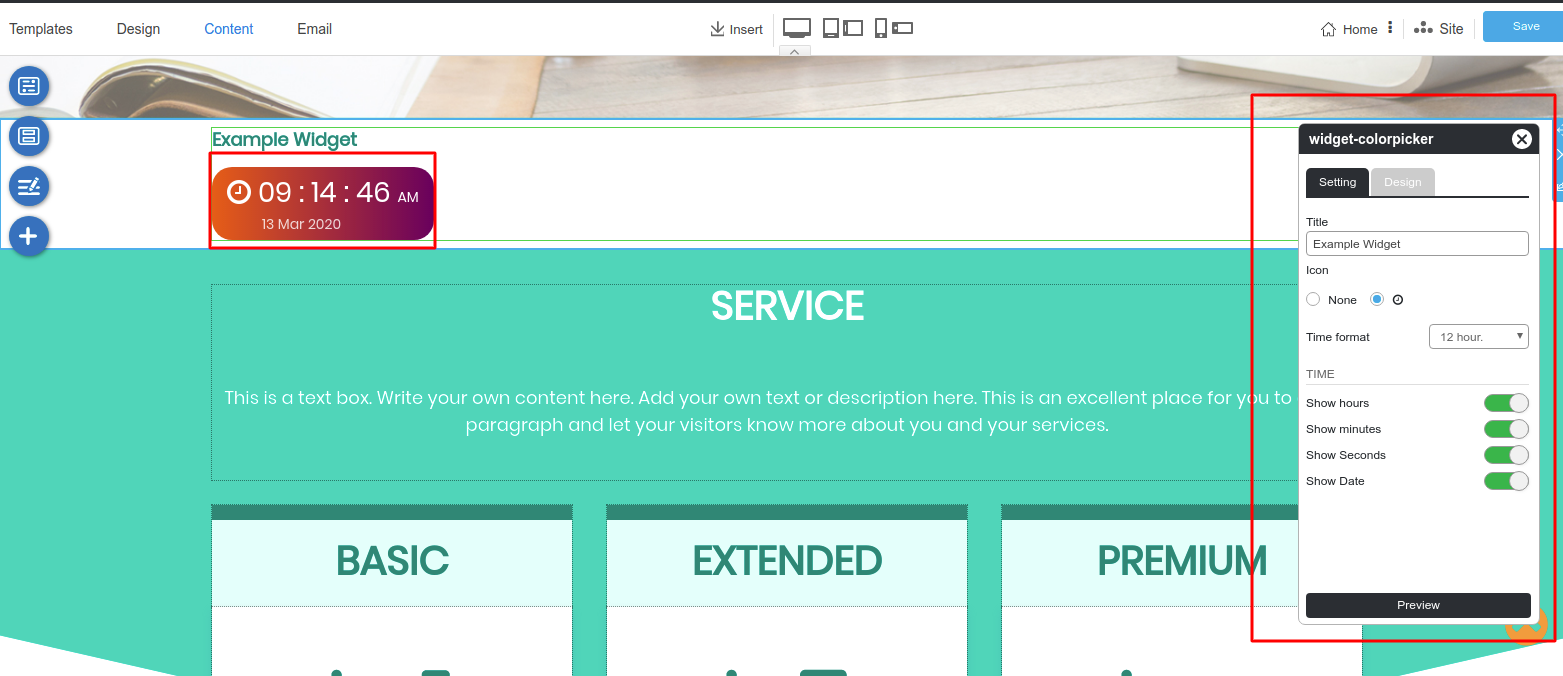
จะเห็น panel ขึ้นมาด้านขวาเราจะใส่ colorpickerในนั้น
ทดสอบวาง widget ที่สร้าง
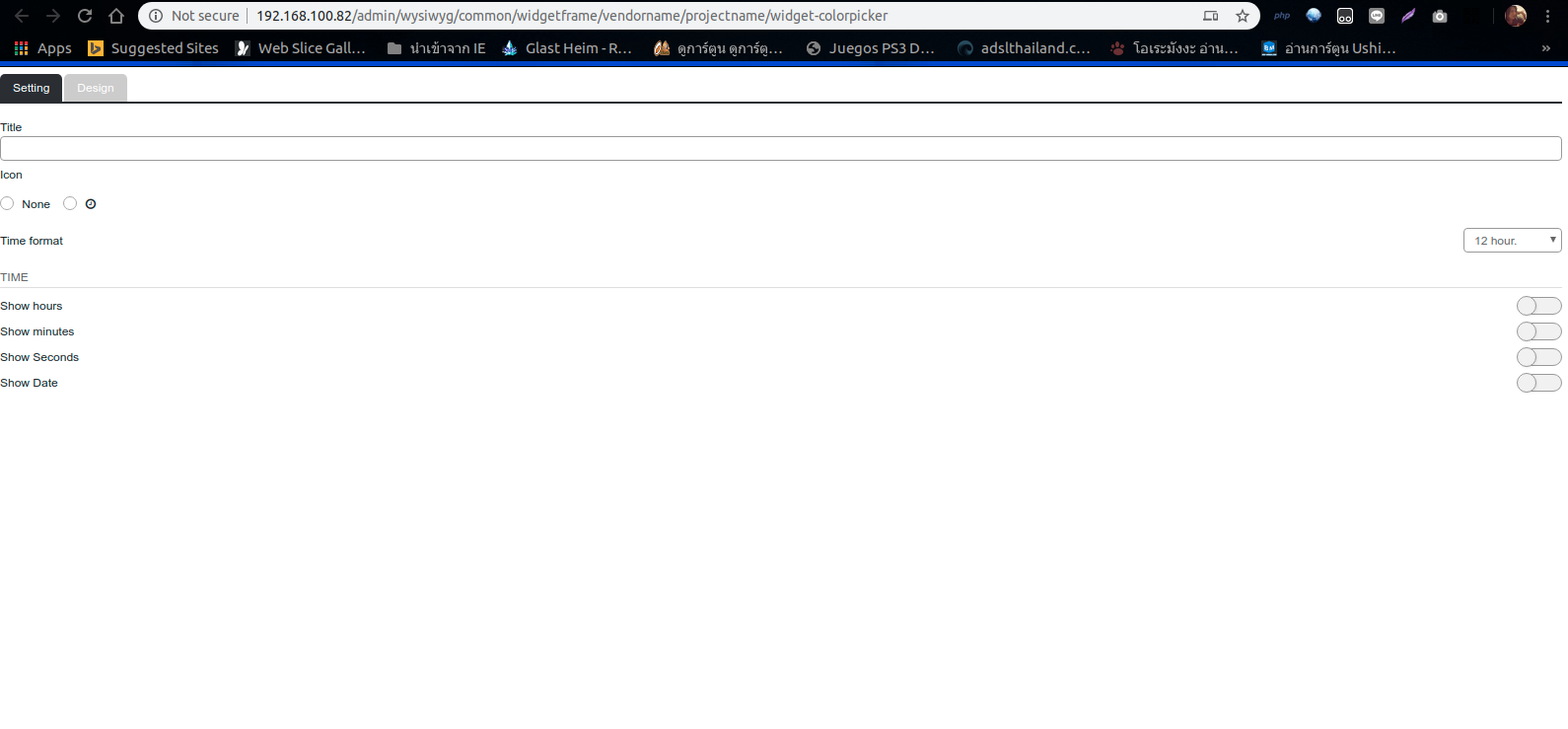
 ถ้าต้องการทดสอบ เฉพาะ panel และไม่อยากทดสอบในหน้า content สามารถทดสอบบน address bar ได้โดยใส่ดังนี้ "http://localhost/admin/wysiwyg/common/widgetframe/vendorname/projectname/widget-colorpicker"
ถ้าต้องการทดสอบ เฉพาะ panel และไม่อยากทดสอบในหน้า content สามารถทดสอบบน address bar ได้โดยใส่ดังนี้ "http://localhost/admin/wysiwyg/common/widgetframe/vendorname/projectname/widget-colorpicker"

Webpack
แนะนำให้ดู create widget ก่อน Create Widget ขั้นตอนการใส่ javascript ใช้งานร่วมกับ webpack โดยจะอธิบายการเรียกใช้ "colorpicker" จาก node_module ให้ใช้งานร่วมกับ widget ได้อย่างไรดังนี้ ต้องติดตั้ง node_module ก่อนที่ packages/vendor-name/project-name
cd /localhost/packages/vendor-name/project-name
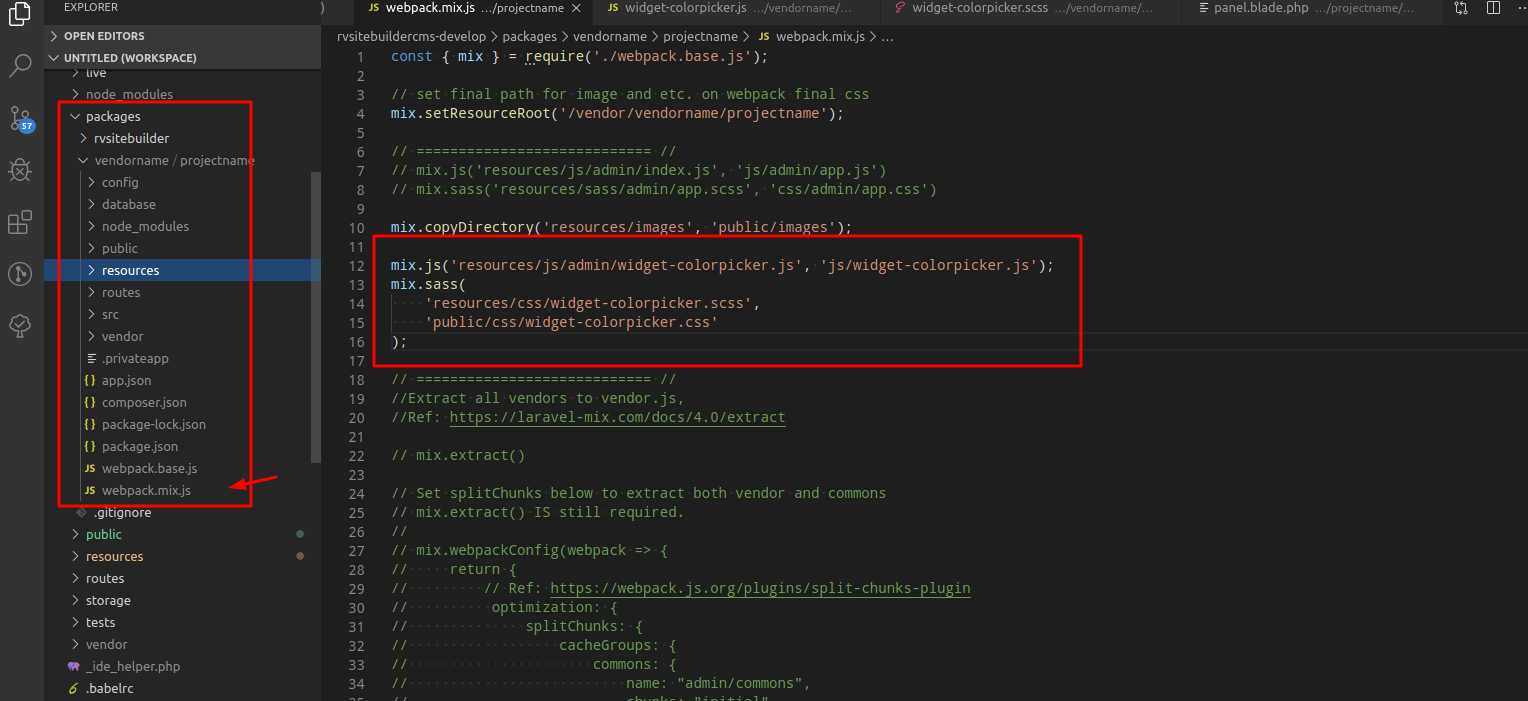
npm run installให้เปิดไฟล์ packages/vendor-name/project-name/webpack.mix.js ใส่ code ดังนี
mix.js(
'resources/js/admin/widget-colorpicker.js',
'js/widget-colorpicker.js'
);
mix.sass(
'resources/css/widget-colorpicker.scss',
'public/css/widget-colorpicker.css'
);
แนะนำให้ดู laravel mix

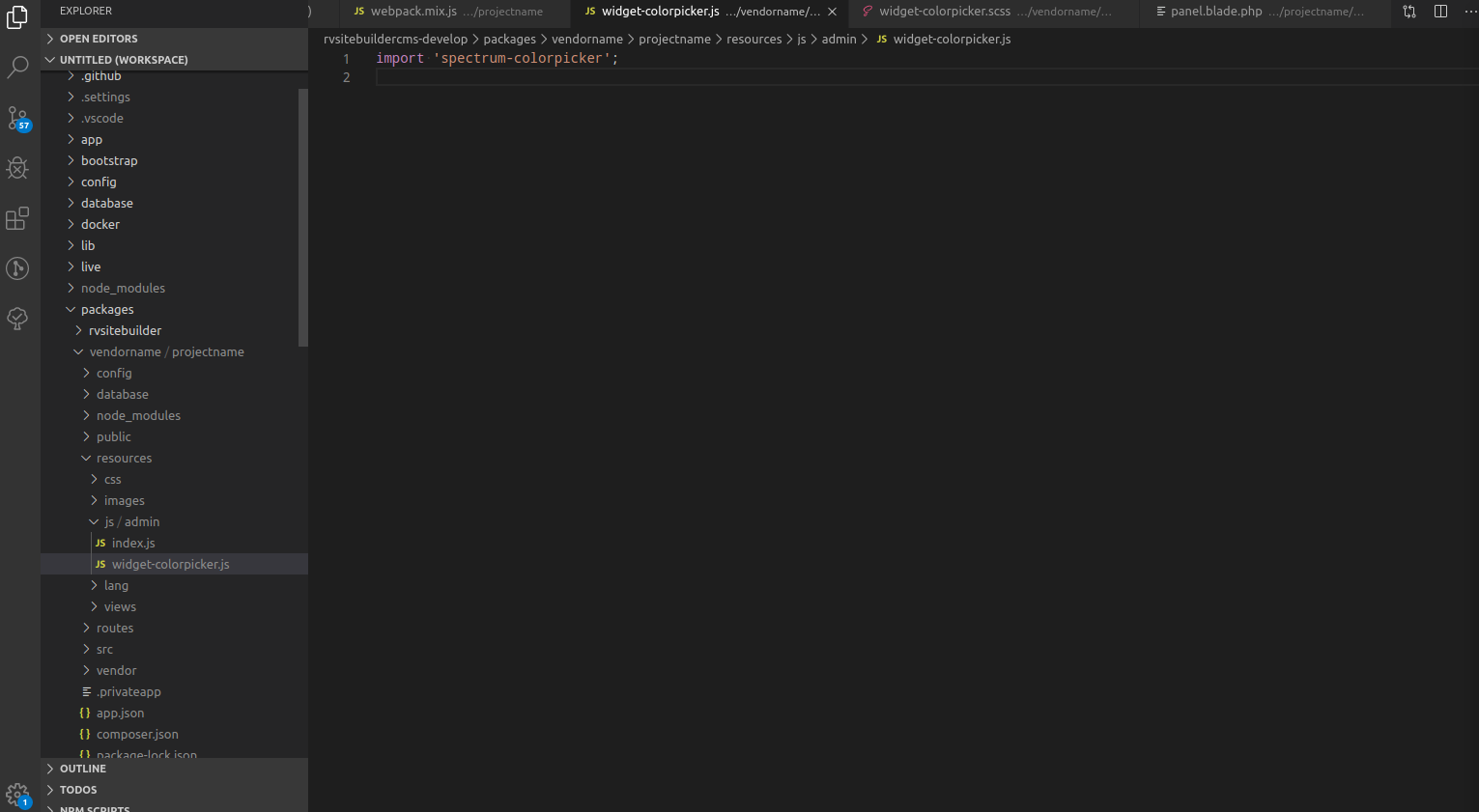
ให้สร้างไฟล์ 'packages/vendor-name/project-name/resources/js/admin/widget-colorpicker.js' ให้ใส่ code
import 'spectrum-colorpicker';
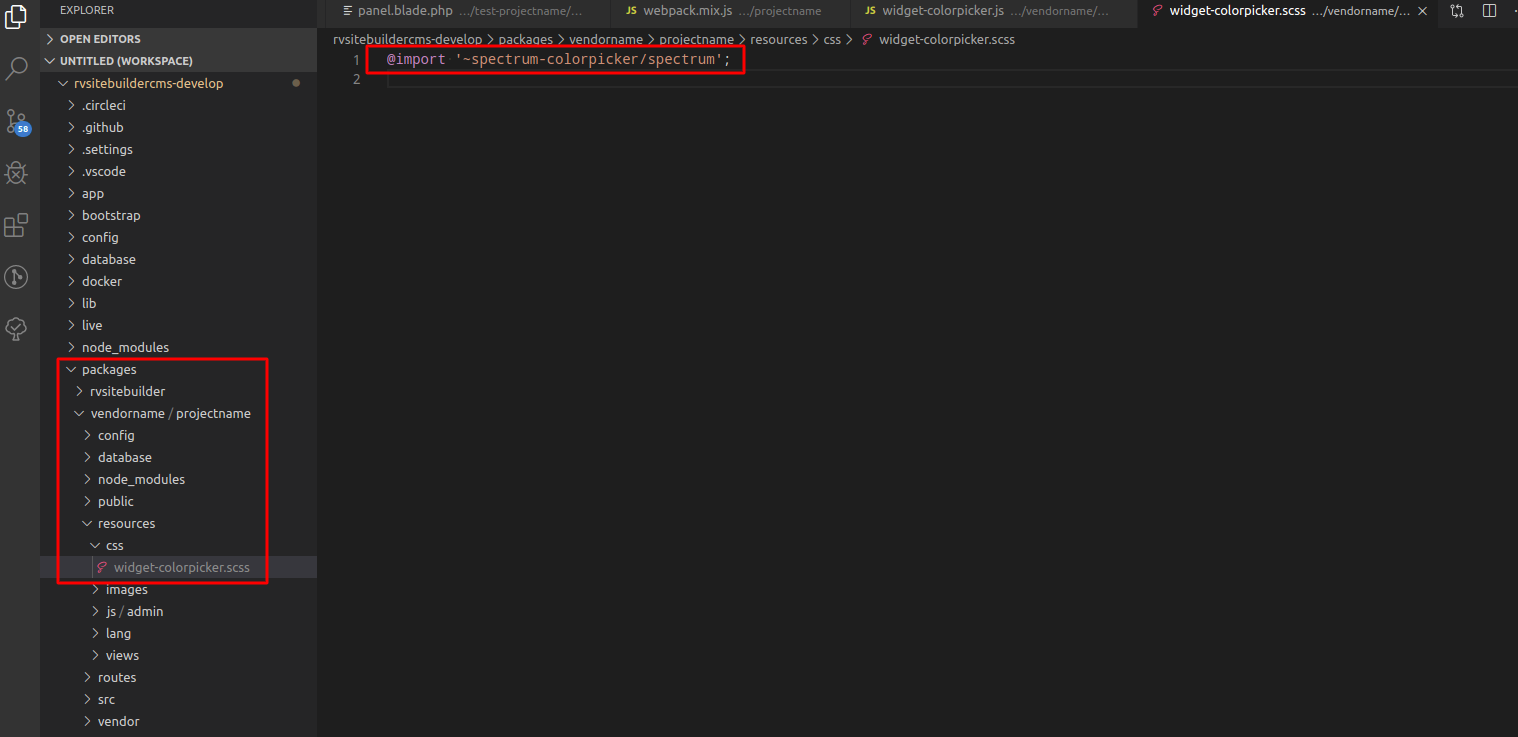
ให้สร้างไฟล์ 'packages/vendor-name/project-name/resources/css/widget-colorpicker.scss' ให้ใส่ code
@@import "~spectrum-colorpicker/spectrum"; หลังจากนั้นให้ npm run dev เพื่อให้ webpack สร้างไฟล์ขึ้นมา แนะนำให้ดูข้อมูล laravel mix
หลังจากนั้นให้ npm run dev เพื่อให้ webpack สร้างไฟล์ขึ้นมา แนะนำให้ดูข้อมูล laravel mix
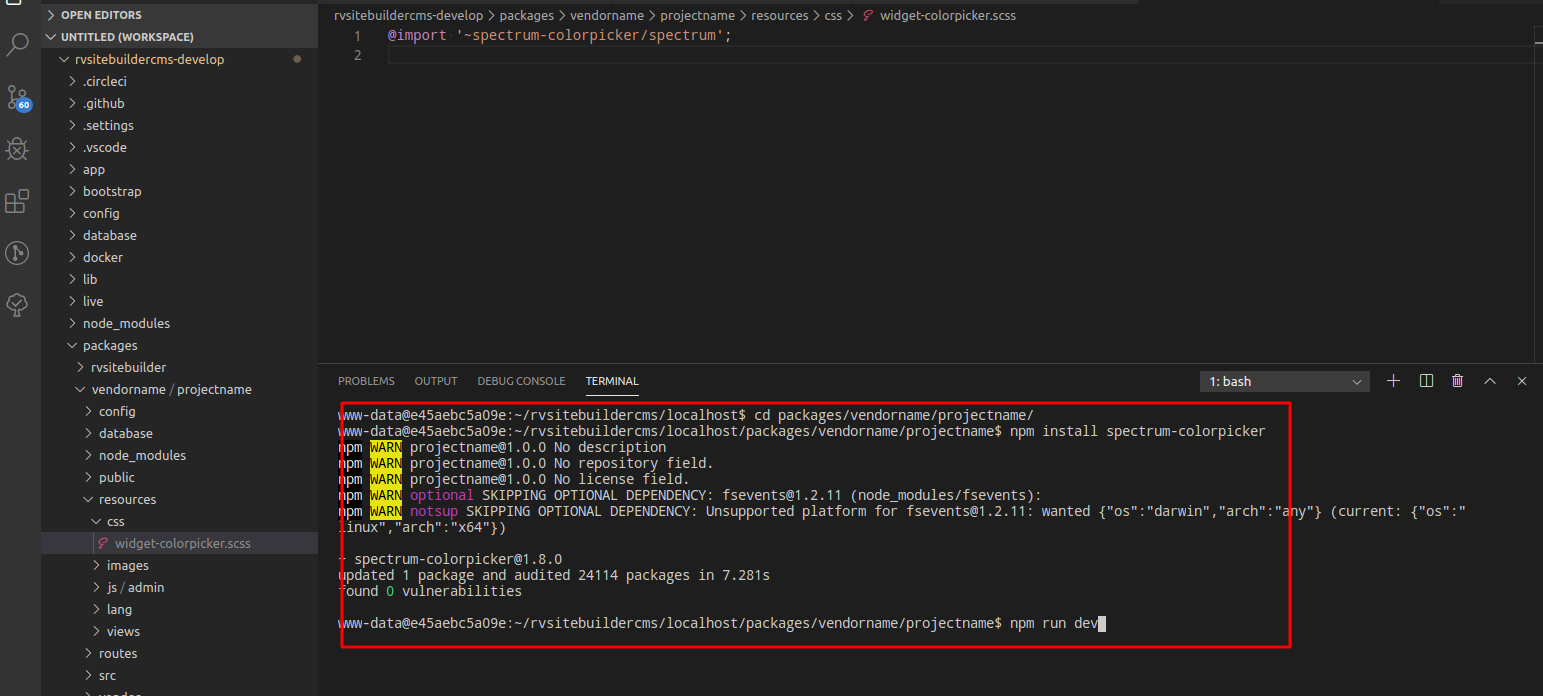
จากตัวอย่าง
cd /localhost/packages/vendor-name/project-name/
npm install spectrum-colorpicker
npm run dev *** ถ้าเราเขียน script หรือ เปลี่ยนแปลงในไฟล์ นี้
packages/vendor-name/project-name/resources/js/admin/widget-colorpicker.js
packages/vendor-name/project-name/resources/css/widget-colorpicker.scss
จำเป็นต้อง npm run dev
*** ถ้าเราเขียน script หรือ เปลี่ยนแปลงในไฟล์ นี้
packages/vendor-name/project-name/resources/js/admin/widget-colorpicker.js
packages/vendor-name/project-name/resources/css/widget-colorpicker.scss
จำเป็นต้อง npm run dev
Color Picker
การใส่ colorpicker ลงบน panel ดังภาพที่2
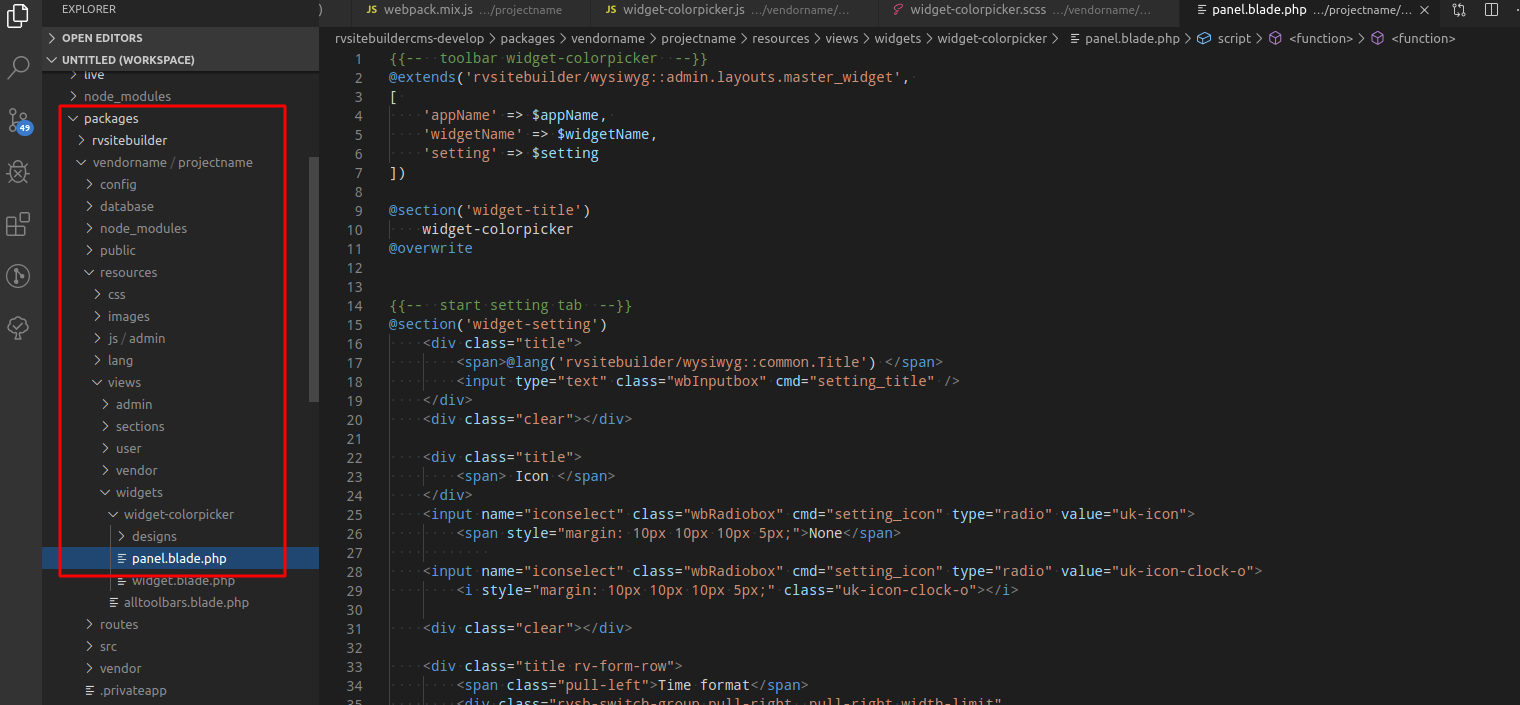
 ให้เปิดไฟล์ packages/vendor-name/project-name/resources/views/widgets/widget-colorpicker/panel.blade.php
ให้เปิดไฟล์ packages/vendor-name/project-name/resources/views/widgets/widget-colorpicker/panel.blade.php

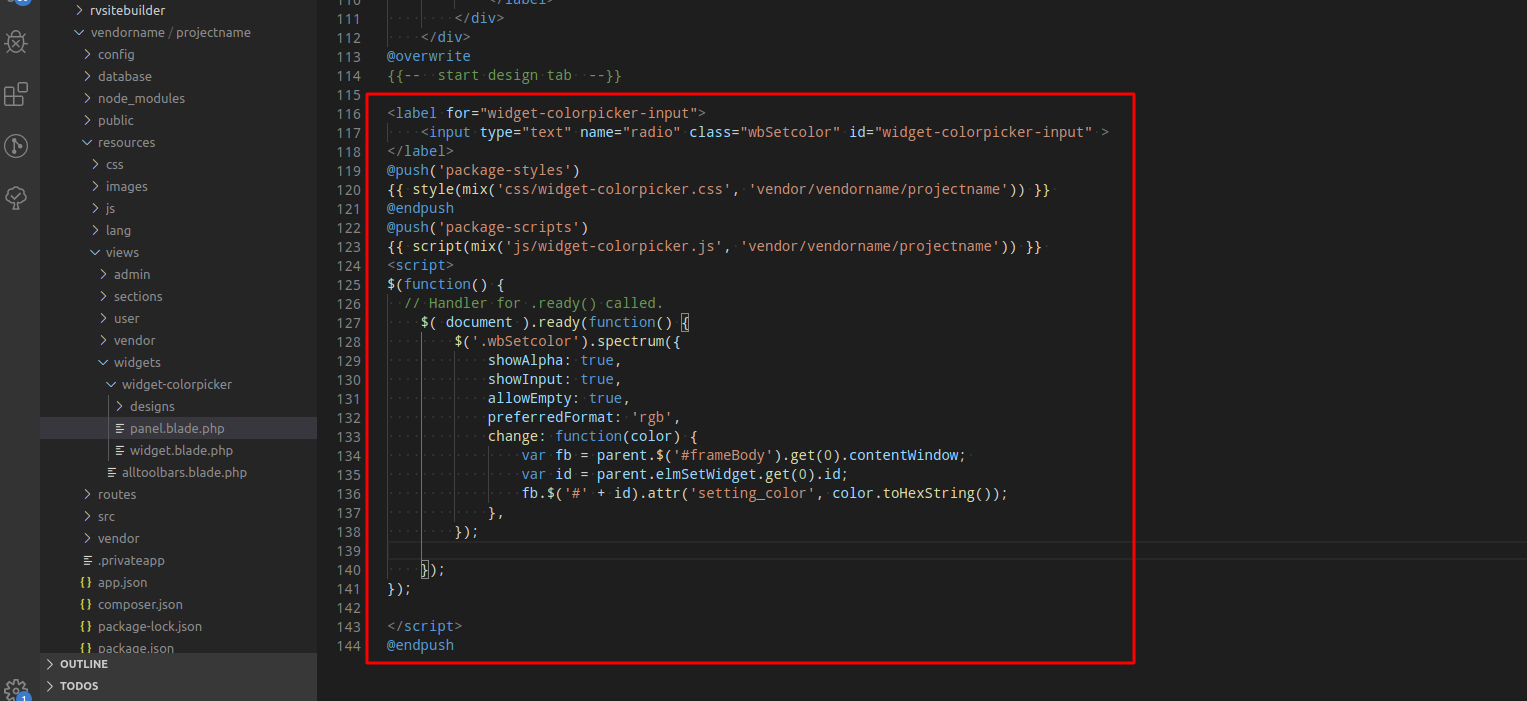
ให้ใส่ script แบบนี้ล่างสุดของไฟล์ panel.blade.php
<label for="widget-colorpicker-input">
<input type="text" name="radio" class="wbSetcolor" id="widget-colorpicker-input" >
</label>
@@push('package-styles')
@{{ style(mix('css/widget-colorpicker.css', 'vendor/vender-name/project-name')) }} // เชื่อมต่อกับไฟล์ js ใน webpack
@@endpush
@@push('package-scripts')
@{{ script(mix('js/widget-colorpicker.js', 'vendor/vender-name/project-name')) }} // เชื่อมต่อกับไฟล์ js ใน webpack
<script>
$(function() {
// Handler for .ready() called.
$( document ).ready(function() {
$('.wbSetcolor').spectrum({
showAlpha: true,
showInput: true,
allowEmpty: true,
preferredFormat: 'rgb',
change: function(color) {
var fb = parent.$('#frameBody').get(0).contentWindow; //ถ้าต้องการเชื่อมกับ wys ให้เรียก ผ่านตัวนี้ เพราะ editor มีการทำงาน frame หลายชั้น
var id = parent.elmSetWidget.get(0).id;
fb.$('#' + id).attr('setting_color', color.toHexString());
},
});
});
});
</script>
@@endpush
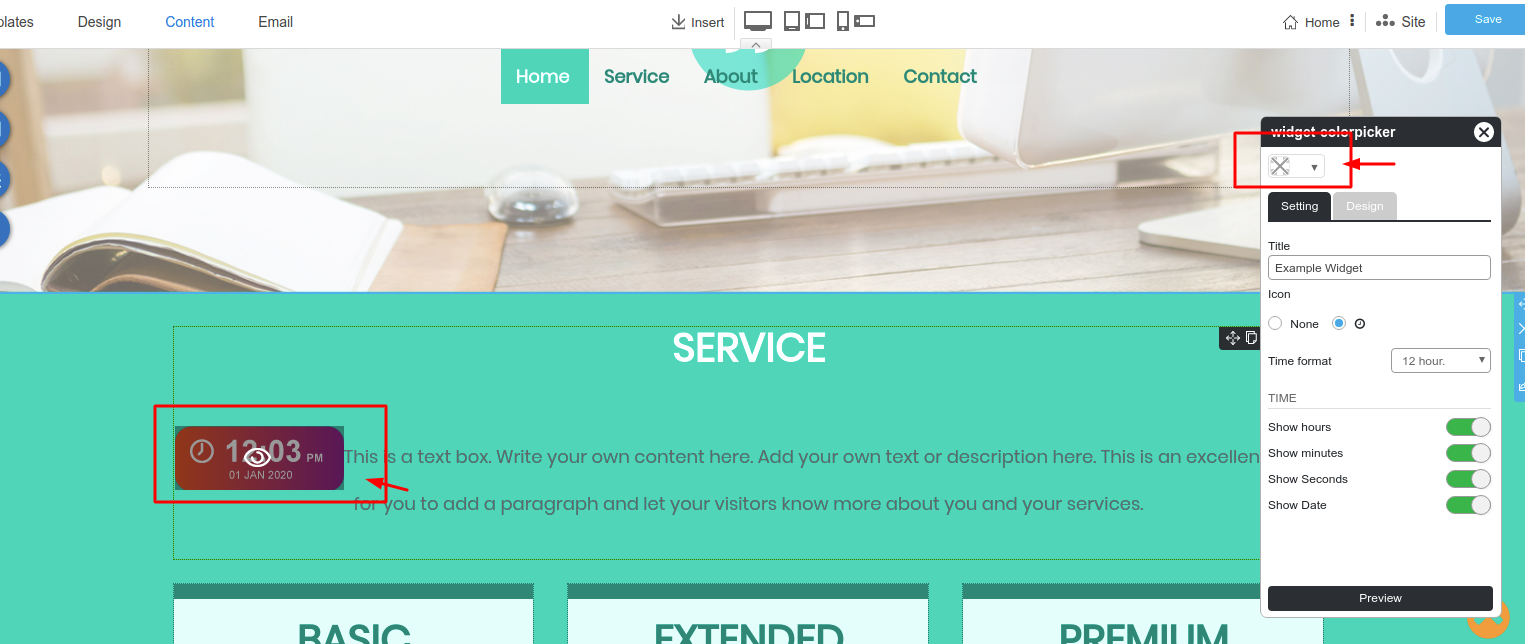
ให้ทดสอบผลในหน้า editor จะแสดง icon colorpicker  ขึ้นมา
ขึ้นมา

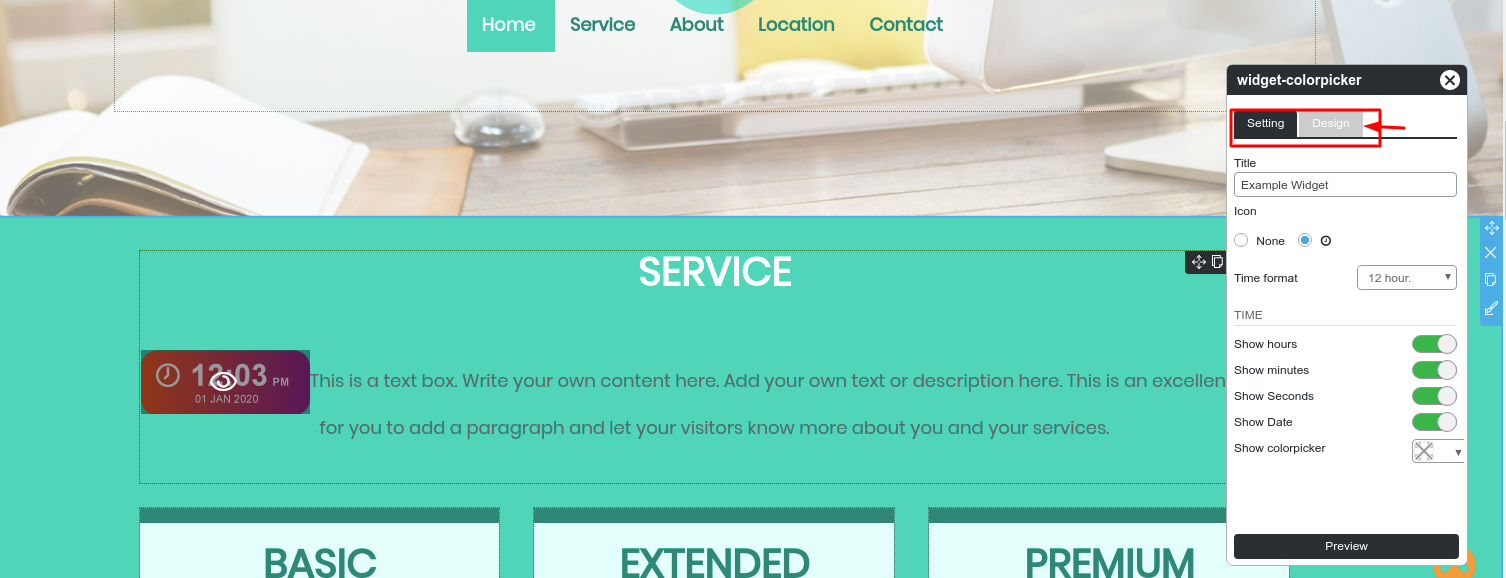
จะอธิบายเรื่อง tab panel จะมี 2 tab ชื่อ setting และ design

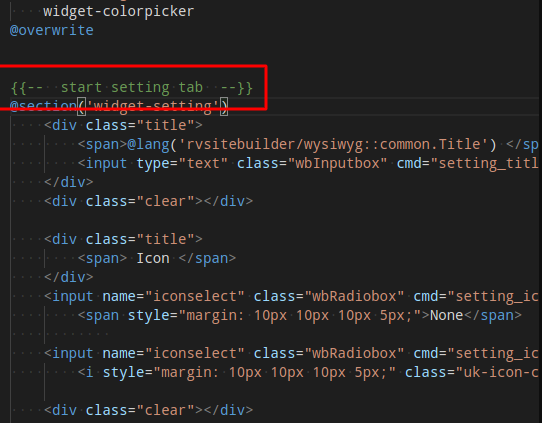
setting จะสัมพันธ์กับ'{{-- start setting tab {{--'ข้อมูลที่อยู่ในนี้จะแสดงใน tab setting '--}} end setting tab --'

design จะสัมพันธ์กับ'{{-- start design tab --}}'ข้อมูลที่อยู่ในนี้จะแสดงใน tab setting '{{-- end design tab -- }}'